Autenticação com Firebase no React Native (Expo)
🎯 Objetivo
Ensinar como implementar autenticação por e-mail e senha usando Firebase Authentication em um aplicativo React Native com Expo.
Este conteúdo é continuação de aulas anteriores do Curso Técnico em Desenvolvimento de Sistemas.
🧩 Conceitos abordados
- Firebase Authentication
- React Native com Expo
- Estados e efeitos (useState, useEffect)
- Navegação entre telas com React Navigation
🔧 Etapas de Configuração
1. Criar um projeto no Firebase
- Acesse: https://console.firebase.google.com/
- Clique em Adicionar Projeto.
- Dê um nome ao projeto e conclua o processo.
- No painel lateral, clique em Configurações do Projeto > Geral.
- Copie as credenciais da plataforma Web.
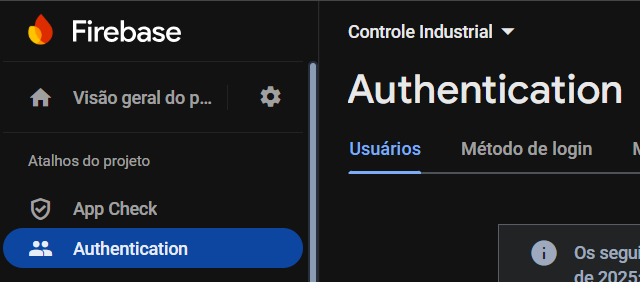
2. Ativar o método de login com e-mail/senha
- Vá para Authentication > Método de Login.
- Ative o método E-mail/Senha.
📌 Documentação oficial do Firebase (PT-BR):
https://firebase.google.com/docs/auth/web/start?hl=pt-br
3. Criar o projeto React Native com Expo
Abra o terminal e execute:
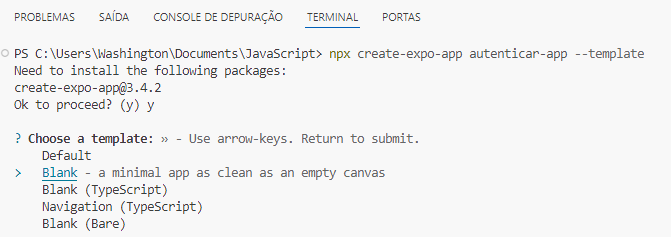
npm install --global expo-clinpx create-expo-app autenticar-app --template
Escolha Blank


cd autenticar-app
npm install firebase
npm i @firebase/auth
npm i @react-navigation/native-stack
npm i @react-navigation/native
npx expo install react-native-screens react-native-safe-area-context

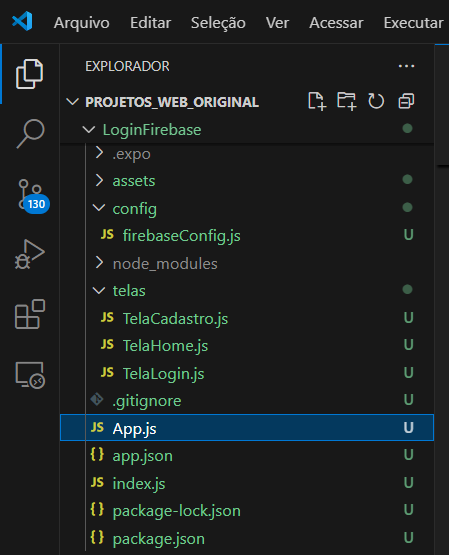
4. Estrutura recomendada
Autenticar-app/
│
├── config
|├──firebaseConfig.js
├── App.js
└── telas/
├── TelaLogin.js
├── TelaCadastro.js
└── TelaHome.js

📄 Arquivos do Projeto
📌 firebaseConfig.js
import { initializeApp } from 'firebase/app';
import { getAuth } from 'firebase/auth';
const configuracoesFirebase = {
apiKey: "SUA_API_KEY",
authDomain: "seu-projeto.firebaseapp.com",
projectId: "seu-projeto",
storageBucket: "seu-projeto.appspot.com",
messagingSenderId: "ID",
appId: "APP_ID"
};
const app = initializeApp(configuracoesFirebase);
export const autenticacao = getAuth(app);
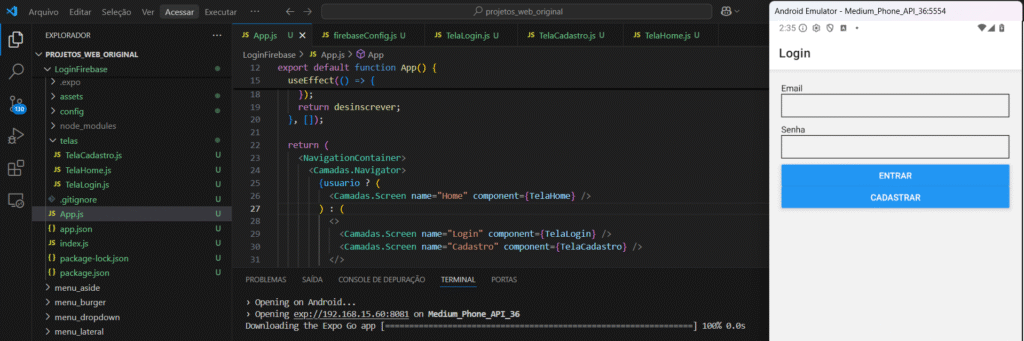
📌 App.js
import React, { useEffect, useState } from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import TelaLogin from './telas/TelaLogin';
import TelaCadastro from './telas/TelaCadastro';
import TelaHome from './telas/TelaHome';
import { onAuthStateChanged } from 'firebase/auth';
import { autenticacao } from './config/firebaseConfig';
const Camadas = createNativeStackNavigator();
export default function App() {
const [usuario, setUsuario] = useState(null);
useEffect(() => {
const desinscrever = onAuthStateChanged(autenticacao, (usuarioAtual) => {
setUsuario(usuarioAtual);
});
return desinscrever;
}, []);
return (
<NavigationContainer>
<Camadas.Navigator>
{usuario ? (
<Camadas.Screen name="Home" component={TelaHome} />
) : (
<>
<Camadas.Screen name="Login" component={TelaLogin} />
<Camadas.Screen name="Cadastro" component={TelaCadastro} />
</>
)}
</Camadas.Navigator>
</NavigationContainer>
);
}
Esse código é a estrutura principal de um aplicativo React Native que utiliza:
- Navegação por pilha (stack navigation) com
@react-navigation/nativee@react-navigation/native-stack - Autenticação com Firebase
- Renderização condicional de telas com base no estado de login do usuário.
Vamos por partes:
1. Importações
import React, { useEffect, useState } from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import TelaLogin from './telas/TelaLogin';
import TelaCadastro from './telas/TelaCadastro';
import TelaHome from './telas/TelaHome';
import { onAuthStateChanged } from 'firebase/auth';
import { autenticacao } from './config/firebaseConfig';
- Importa os recursos do React (hooks
useStateeuseEffect) - Configura a navegação com React Navigation
- Importa as telas do app (Login, Cadastro e Home)
- Importa o método
onAuthStateChangeddo Firebase para monitorar o estado de login do usuário - Importa o objeto
autenticacaoconfigurado na Firebase
2. Criação do Stack Navigator
const Camadas = createNativeStackNavigator();
Cria um navegador de pilha (stack) chamado Camadas, que gerencia as transições de telas.
3. Componente Principal: App()
export default function App() {
const [usuario, setUsuario] = useState(null);
- Cria um estado
usuarioque vai armazenar o usuário autenticado - Inicialmente
null(nenhum usuário autenticado)
4. useEffect: monitorar autenticação
useEffect(() => {
const desinscrever = onAuthStateChanged(autenticacao, (usuarioAtual) => {
setUsuario(usuarioAtual);
});
return desinscrever;
}, []);
- O
useEffectroda uma vez quando o app inicia ([]) onAuthStateChangedé um ouvinte do Firebase:- Fica escutando se o usuário logou ou saiu
- Quando isso acontece, atualiza o estado
usuario
desinscreveré uma função que “desliga” esse ouvinte quando o componente for desmontado
5. Navegação Condicional
return (
<NavigationContainer>
<Camadas.Navigator>
{usuario ? (
<Camadas.Screen name="Home" component={TelaHome} />
) : (
<>
<Camadas.Screen name="Login" component={TelaLogin} />
<Camadas.Screen name="Cadastro" component={TelaCadastro} />
</>
)}
</Camadas.Navigator>
</NavigationContainer>
);
- Dentro do
Navigator, é feita uma verificação:- Se existe um usuário logado (
usuarionão énull), mostra a TelaHome - Se não está logado, mostra as telas de Login e Cadastro
- Se existe um usuário logado (
📌 TelaLogin.js
import React, { useState } from 'react';
import { View, TextInput, Button, Text, StyleSheet } from 'react-native';
import { signInWithEmailAndPassword } from 'firebase/auth';
import { autenticacao } from '../config/firebaseConfig';
export default function TelaLogin({ navigation }) {
const [email, setEmail] = useState('');
const [senha, setSenha] = useState('');
const [erro, setErro] = useState('');
const fazerLogin = async () => {
try {
await signInWithEmailAndPassword(autenticacao, email, senha);
} catch (erro) {
setErro('Erro ao fazer login. Verifique seus dados.');
}
};
return (
<View style={estilos.container}>
<Text>Email</Text>
<TextInput style={estilos.input} value={email} onChangeText={setEmail} />
<Text>Senha</Text>
<TextInput style={estilos.input} value={senha} onChangeText={setSenha} secureTextEntry />
<Button title="Entrar" onPress={fazerLogin} />
{erro ? <Text style={estilos.erro}>{erro}</Text> : null}
<Button title="Cadastrar" onPress={() => navigation.navigate('Cadastro')} />
</View>
);
}
const estilos = StyleSheet.create({
container: { padding: 20 },
input: { borderWidth: 1, marginBottom: 10, padding: 8 },
erro: { color: 'red', marginTop: 10 },
});
Esse segundo código é a tela de login do app, feita em React Native. Ele permite que o usuário entre com email e senha, usando a autenticação do Firebase.
Vamos analisar por partes, com foco na integração com o código principal:
1. Importações
import React, { useState } from 'react';
import { View, TextInput, Button, Text, StyleSheet } from 'react-native';
import { signInWithEmailAndPassword } from 'firebase/auth';
import { autenticacao } from '../config/firebaseConfig';
- Importa
useStatepara controlar os dados digitados e o erro. - Usa componentes visuais do React Native (
View,TextInput,Button, etc.) - Importa
signInWithEmailAndPassworddo Firebase: função que faz login com email e senha. - Importa o objeto
autenticacaoque conecta ao Firebase.
2. Estado do componente
const [email, setEmail] = useState('');
const [senha, setSenha] = useState('');
const [erro, setErro] = useState('');
emailesenhaarmazenam os dados digitados.erroguarda uma mensagem de erro (caso o login falhe).
3. Função de login
const fazerLogin = async () => {
try {
await signInWithEmailAndPassword(autenticacao, email, senha);
} catch (erro) {
setErro('Erro ao fazer login. Verifique seus dados.');
}
};
- Quando o botão “Entrar” é pressionado:
- A função
signInWithEmailAndPasswordtenta logar com os dados fornecidos. - Se for bem-sucedido: o Firebase autentica o usuário.
- O App.js detecta isso automaticamente via
onAuthStateChangede leva o usuário para a TelaHome.
- O App.js detecta isso automaticamente via
- Se falhar: exibe uma mensagem de erro (
setErro).
- A função
4. Interface do usuário
<View style={estilos.container}>
<Text>Email</Text>
<TextInput style={estilos.input} value={email} onChangeText={setEmail} />
<Text>Senha</Text>
<TextInput style={estilos.input} value={senha} onChangeText={setSenha} secureTextEntry />
<Button title="Entrar" onPress={fazerLogin} />
{erro ? <Text style={estilos.erro}>{erro}</Text> : null}
<Button title="Cadastrar" onPress={() => navigation.navigate('Cadastro')} />
</View>
- Campos de texto para email e senha.
- Botão “Entrar” executa o login.
- Se houver erro, exibe a mensagem.
- Botão “Cadastrar” leva o usuário à tela de cadastro usando
navigation.navigate('Cadastro').
5. Estilos
const estilos = StyleSheet.create({
container: { padding: 20 },
input: { borderWidth: 1, marginBottom: 10, padding: 8 },
erro: { color: 'red', marginTop: 10 },
});
- Define estilos simples para o layout e a mensagem de erro.
Como isso se conecta ao App.js
- O login bem-sucedido não redireciona diretamente o usuário.
- O redirecionamento acontece porque no
App.jshá umuseEffectescutando o estado de autenticação. - Quando o login ocorre, o Firebase muda o usuário atual, e isso dispara a atualização automática da interface (indo para a TelaHome).
📌 TelaCadastro.js
import React, { useState } from 'react';
import { View, TextInput, Button, Text, StyleSheet } from 'react-native';
import { createUserWithEmailAndPassword } from 'firebase/auth';
import { autenticacao } from '../config/firebaseConfig';
export default function TelaCadastro({ navigation }) {
const [email, setEmail] = useState('');
const [senha, setSenha] = useState('');
const [erro, setErro] = useState('');
const fazerCadastro = async () => {
try {
await createUserWithEmailAndPassword(autenticacao, email, senha);
navigation.navigate('Login');
} catch (erro) {
setErro('Erro ao cadastrar. Tente novamente.');
}
};
return (
<View style={estilos.container}>
<Text>Email</Text>
<TextInput style={estilos.input} value={email} onChangeText={setEmail} />
<Text>Senha</Text>
<TextInput style={estilos.input} value={senha} onChangeText={setSenha} secureTextEntry />
<Button title="Cadastrar" onPress={fazerCadastro} />
{erro ? <Text style={estilos.erro}>{erro}</Text> : null}
</View>
);
}
const estilos = StyleSheet.create({
container: { padding: 20 },
input: { borderWidth: 1, marginBottom: 10, padding: 8 },
erro: { color: 'red', marginTop: 10 },
});
A TelaCadastro permite que o usuário crie uma nova conta usando email e senha, utilizando os serviços de autenticação do Firebase. Ela completa o fluxo de autenticação iniciado nas outras telas.
Vamos à explicação por partes:
1. Importações
import React, { useState } from 'react';
import { View, TextInput, Button, Text, StyleSheet } from 'react-native';
import { createUserWithEmailAndPassword } from 'firebase/auth';
import { autenticacao } from '../config/firebaseConfig';
- Usa
useStatepara controlar os dados do formulário e mensagens de erro. - Usa
createUserWithEmailAndPassword, função do Firebase que cria um novo usuário com email e senha. - Usa
autenticacao, objeto que representa a instância da autenticação do Firebase.
2. Estados
const [email, setEmail] = useState('');
const [senha, setSenha] = useState('');
const [erro, setErro] = useState('');
- Guarda os dados digitados pelo usuário.
erroé usado para exibir uma mensagem caso o cadastro falhe.
3. Função de cadastro
const fazerCadastro = async () => {
try {
await createUserWithEmailAndPassword(autenticacao, email, senha);
navigation.navigate('Login');
} catch (erro) {
setErro('Erro ao cadastrar. Tente novamente.');
}
};
- Quando o botão “Cadastrar” é pressionado:
- Tenta criar a conta com os dados fornecidos.
- Se der certo, leva o usuário de volta à tela de login para que ele faça login com a nova conta.
- Se falhar, exibe a mensagem de erro.
Obs: essa abordagem (navegar para a tela de login após o cadastro) é uma escolha do desenvolvedor. Outra opção seria manter o usuário logado automaticamente e ir direto para a tela Home (isso já aconteceria, pois o
onAuthStateChangeddo App.js reagiria automaticamente à autenticação).
4. Interface
<View style={estilos.container}>
<Text>Email</Text>
<TextInput style={estilos.input} value={email} onChangeText={setEmail} />
<Text>Senha</Text>
<TextInput style={estilos.input} value={senha} onChangeText={setSenha} secureTextEntry />
<Button title="Cadastrar" onPress={fazerCadastro} />
{erro ? <Text style={estilos.erro}>{erro}</Text> : null}
</View>
- Campos para digitar email e senha.
- Botão “Cadastrar” chama a função
fazerCadastro. - Se houver erro, o texto vermelho é exibido.
5. Estilos
const estilos = StyleSheet.create({
container: { padding: 20 },
input: { borderWidth: 1, marginBottom: 10, padding: 8 },
erro: { color: 'red', marginTop: 10 },
});
- Mesmo estilo simples usado na TelaLogin: layout com padding e campos com bordas.
Resumo do Fluxo Completo (App.js + Telas)
- App inicia e verifica se há usuário logado (
onAuthStateChanged) - Se não há usuário, exibe TelaLogin e TelaCadastro
- Na TelaCadastro, usuário cria uma conta com
createUserWithEmailAndPassword - Após criar, volta para a TelaLogin
- Na TelaLogin, faz login com
signInWithEmailAndPassword - Ao logar,
App.jsdetecta a mudança e exibe a TelaHome
📌 TelaHome.js
import React from 'react';
import { View, Text, Button, StyleSheet } from 'react-native';
import { signOut } from 'firebase/auth';
import { autenticacao } from '../config/firebaseConfig';
export default function TelaHome() {
const fazerLogout = () => {
signOut(autenticacao);
};
return (
<View style={estilos.container}>
<Text>Bem-vindo, {autenticacao.currentUser?.email}</Text>
<Button title="Sair" onPress={fazerLogout} />
</View>
);
}
const estilos = StyleSheet.create({
container: { padding: 20 },
});
A TelaHome é a tela exibida quando o usuário já está autenticado no app. Ela funciona como uma “área logada”, com a opção de sair do sistema. Vamos analisar por partes:
1. Importações
import React from 'react';
import { View, Text, Button, StyleSheet } from 'react-native';
import { signOut } from 'firebase/auth';
import { autenticacao } from '../config/firebaseConfig';
- Importa os elementos visuais (
View,Text,Button) e o sistema de estilos. - Importa
signOut, função do Firebase usada para deslogar o usuário. - Usa o objeto
autenticacao, que representa a sessão atual do usuário.
2. Função de logout
const fazerLogout = () => {
signOut(autenticacao);
};
- Ao clicar no botão “Sair”, essa função é chamada.
signOut(autenticacao)encerra a sessão do usuário atual.
⚠️ O
signOutnão precisa redirecionar manualmente o usuário — assim como no login, oApp.jsestá escutando a autenticação comonAuthStateChanged, e ao detectar que o usuário saiu, ele redireciona automaticamente para a TelaLogin.
3. Interface
<View style={estilos.container}>
<Text>Bem-vindo, {autenticacao.currentUser?.email}</Text>
<Button title="Sair" onPress={fazerLogout} />
</View>
- Mostra uma mensagem de boas-vindas, com o email do usuário logado, usando
autenticacao.currentUser?.email. - Mostra o botão “Sair” que chama
fazerLogout.
O
?.(operador de encadeamento opcional) garante que o código não quebre casocurrentUserestejanull.
4. Estilos
const estilos = StyleSheet.create({
container: { padding: 20 },
});
- Layout simples com padding.
Resumo Final do Ciclo
- Usuário faz login com sucesso →
App.jsdetecta isso → mostraTelaHome. - Em
TelaHome, o app exibe o email do usuário e o botão de logout. - Ao clicar em “Sair”, a função
signOuté chamada. - O Firebase encerra a sessão →
App.jsdetecta a ausência de usuário → volta paraTelaLogin.

📚 Referências
Compartilhe:












Publicar comentário